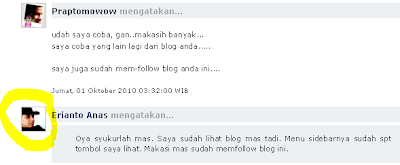
Apakah tampilan komentar pada blog anda sama saja antara anda sebagai admin dengan para pengunjung? Sehingga pengunjung yang baru mampir ke blog anda dan ingin mengikuti alur diskusi jadi bingung menebak siapa sebenarnya pemilik dari blog anda. Begitu juga mereka yang ingin melilhat balasan anda jadi sulit melihat secara sepintas dibaris mana balasan dari komentar anda. Tapi dengan membedakan backgroundnya, maka dengan sekilas pandang baik pengunjung apalagi anda akan sangat mudah menebaknya.
Nah, jika anda tertarik, anda bisa ikuti beberapa langkah dibawah ini:
1. Masuklah ke halaman Dasbor blog anda lalu klik Rancangan.
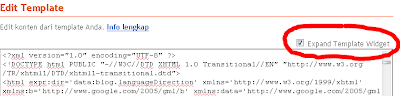
2. Kemudian klik pada Edit HTML.
3. Untuk berjaga-jaga jika terjadi kesalahan sebaiknya backup dulu template anda dengan mengklik Download Template Lengkap.
4. Kemudian carilah kode: ]]></b:skin>
Nah, jika anda tertarik, anda bisa ikuti beberapa langkah dibawah ini:
1. Masuklah ke halaman Dasbor blog anda lalu klik Rancangan.
2. Kemudian klik pada Edit HTML.
3. Untuk berjaga-jaga jika terjadi kesalahan sebaiknya backup dulu template anda dengan mengklik Download Template Lengkap.
4. Kemudian carilah kode: ]]></b:skin>
6. Kemudian copylah kode dibawah ini tepat di atas kode tersebut:
.comment-body-admin{background:#edf0f3;border:0px solid #dddddd;margin:0.3em 0;padding-top:1px;padding-right:15px;padding-bottom:3px;padding-left:35px;font-weight:normal;font-size:11px;color:#000000;line-height:15px;text-align:justify;letter-spacing:-0.02em;}